top of page
Criando componentes
adaptáveis a produção de textos
Os componentes para produção de conteúdo foram desenvolvidos para o AprendiZAP, uma plataforma de apoio a professores, com o objetivo de criar uma estrutura dinâmica, fácil de implementar e visualmente consistente.
Esses componentes oferecem aos professores uma ferramenta flexível para acomodar diferentes formatos e tipos de exercícios, especialmente na criação de provas, e também se adaptam a outras funcionalidades, como o desenvolvimento de planos de aula e futuras expansões da plataforma.

Pesquisa
O primeiro passo foi identificar as diferentes variações de produção de conteúdo que os professores poderiam precisar, com foco inicial na criação de planos de aula e provas.
-
Questões com cruzadinha

-
Questões abertas

-
Questões com imagens

-
Questões fechadas

-
Plano de aula

Referências
A pesquisa de referências foi crucial para explorar estudos de caso de componentes de criação de conteúdo já existentes, fornecendo direcionamentos para soluções práticas, adaptáveis, validadas e que respeitasse padrões de UI.
-
Google Forms


-
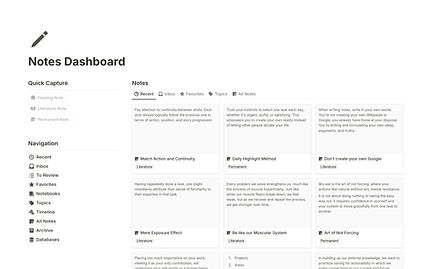
Notion
-
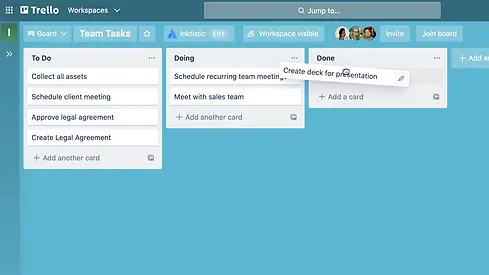
Trello

Troca com desenvolvedores
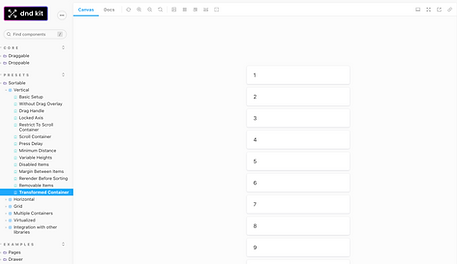
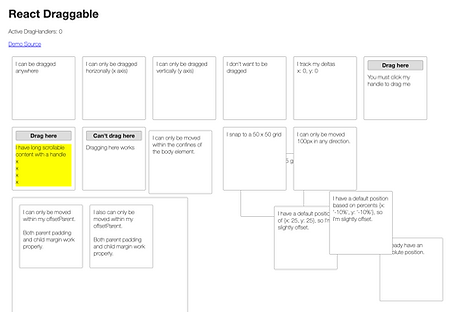
Com algumas ideias em mente, conversei com os desenvolvedores para entender a viabilidade técnica para a criação dos componentes para produção de texto com uma estrutura de arrastar e soltar. Eles compartilharam exemplos de códigos prontos que apresentavam essa estrutura e que poderiam ser adaptados às minhas propostas. Esse direcionamento foi fundamental para definir as dimensões e o dinamismo dos componentes.



Flexibilidade e escalabilidade
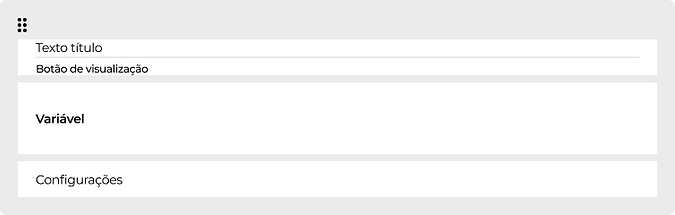
Com a intenção de criar componentes que se adaptassem a diversas situações e contextos dentro do sistema, estabeleci uma estrutura fixa que inclui texto, opções de visualização e configurações. Essa abordagem permite que apenas uma variável dentro do componente mude, ajustando-se conforme o tipo de produção de conteúdo necessário.

Criação dos componentes
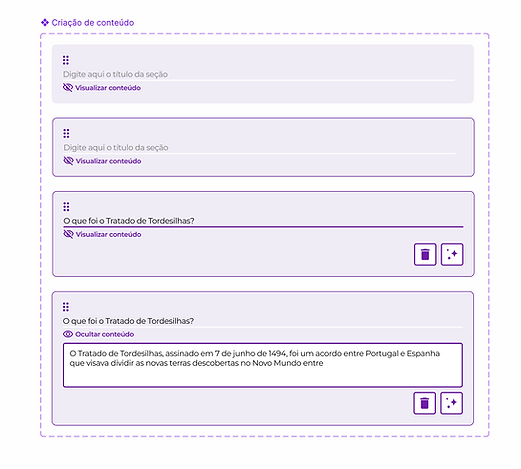
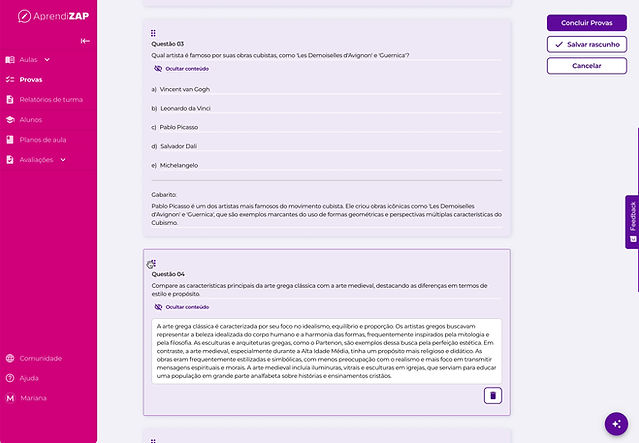
Durante a criação, priorizei a consistência e os padrões visuais, alinhando as cores, tipografia e ícones ao Design System. Essa abordagem facilita a navegação, permitindo que os usuários reconheçam rapidamente os elementos. Além disso, busquei garantir flexibilidade e eficiência de uso, possibilitando que professores de diferentes níveis de experiência criem conteúdos de forma intuitiva.

Variações dos componentes
Os componentes proporcionaram uma estrutura que permite criar variações para conteúdos, como títulos e texto corrido, questões fechadas, exercícios de cruzadinha, questões com imagens e questões do ENEM. No futuro, planejamos expandir para incluir outros tipos de exercícios.


Resultado e impacto
A adição de componentes textuais ao Design System trouxe uma agilidade significativa ao desenvolvimento. Quando lançamos a feature de plano de aula, que ainda não contava com esses componentes, utilizamos uma sprint inteira para sua implementação. Em contraste, a feature de provas foi lançada em metade do tempo, pois apenas adaptamos os componentes já prontos.
A utilização desses componentes em diferentes funcionalidades de criação de conteúdo também resultou em uma experiência mais coesa, com interfaces visuais uniformes e usabilidade aprimorada. Além disso, a facilidade de manutenção e a flexibilidade dos componentes melhoraram a colaboração entre as equipes de design e desenvolvimento.
bottom of page




